SourceTree 2.0.5.2

Windows7に入れたSourceTreeを、OSXでも使ってみます。
install

公式サイトから、.appをダウンロードします。

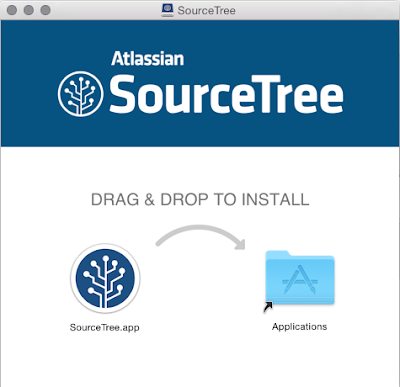
ドラッグ/ドロップで、インストールを開始します。

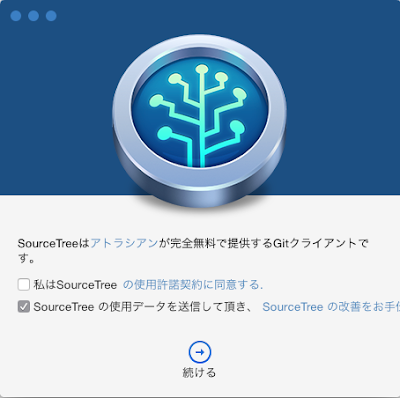
使用許諾契約に同意して、インストール作業を続けます。

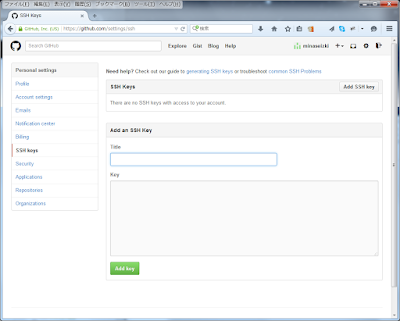
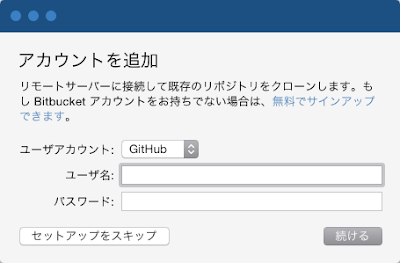
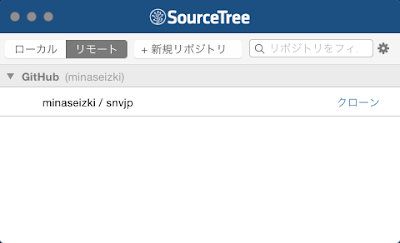
使う予定はありませんが、GitHubのアカウント情報を入力します。

GitHubにアップしてあるリモートリポジトリと、連携が出来るようになります。

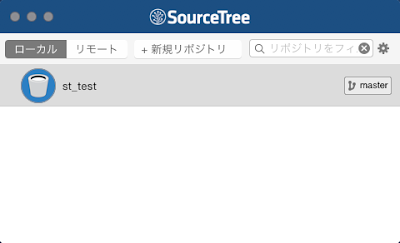
Finderからフォルダをドロップして、テスト用のローカルリポジトリを作成しました。